Can you put Posts onto Pages in Blogger?
Ever since Google introduced "pages" into Blogger, people have complained that their posts all go onto the "home page", and asked how to put posts onto different pages in their blog.The standard, but unsatisfactory, answer is
"Sorry, that's not how Blogger works. So called "static" pages in Blogger are meant to be used for reference information that doesn't change often, which you don't want to be part of your regular post-feed, but which you do want users to have easy access to."
Basically, this is part of the difference between post and pages.
Luckily it's easy to set up your blog so that it looks like your posts are on different pages [tweet this] (even though you and I know that this isn't how Blogger works) by following three simple steps.
Follow these steps to put your posts into pages
1 Add Categories
Categorise your posts by adding Labels to them.It's your choice whether to add Labels to all posts, or just the ones that you want to show up on specific "pages".
2 Make a "pages look alike" menu bar
There are (at least) are three ways of doing this - described below.When Blogger first implemented static pages that could link to websites, I suggested choosing which ever option suited your blog best.
However now, due to the increasing importance of mobile themes, I recommend Option c), because the pages-gadget is the only one mentioned that automatically shows upon mobile-themes.
a) With a Labels Gadget
Use the usual add-a-gadget approach to put a Labels gadget into the spot where you would put the Pages gadget if you wanted to make a horizontal menu bar with it.
If your blog has some Labels that you don't want to have "pages" for, then set it to show only some of your Labels:
b) With a Linked-list gadget
Use the usual add-a-gadget approach to put a Link-list gadget where you would put the Pages gadget if you wanted to make a horizontal menu bar with it.
Add a link to the list for each Label that you want a "page" for. The HTML to use for each Label value is
http://YOUR-BLOG-URL/search/label/THE-LABEL-NAME
You can also add other items (eg individual Posts, or even Bllogger's static "pages" if you really must have them - see why I don't like them!) - see the menu bar at the top of this site for an example of this.
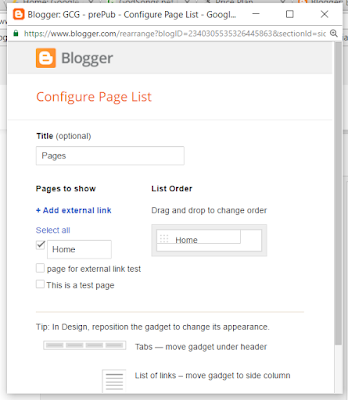
c) With a Pages gadget <=== RECOMMENDED APPROACH
Use the usual add-a-gadget approach to put a Pages gadget into the menu bar area. (You can do this even if you have not created any Pages of content).
While you are editing the Pages gadget, there is an + Add external link option.
Click on this, and add an entry in like the ones described above in he Linked-list gadget option, putting
- the text you want in your menu bar into the Page title field
- The label search command into the Web address field.
3 Optional: Deal with the home-page
If you don't want your posts to appear on the "home page" was well as the topic pages, then there are two possibilities:- Use a technique similar to Showing a Gadget only on the Home Page to not show the Blog Posts gadget on the home page.
In this case, the condition to use is != instead of ==)
If you do try this, then I strongly recommend that you consider the various options for giving your blog a home page, and make sure you are ok with the disadvantages of editing your theme.
OR
- Give your blog a "home page" using the custom-redirect option discussed in this post.
However I generally see this as unnecessary, because in most cases, very blog visitors ever see the home page.
Job Done
It really is that simple. Your readers can now click on the "pages" in your blog from a "menu" at the top, and see a list of posts for the Page that they chose.Even better, if some posts relate to more than one topic, they show up on both of the relevant pages. And if you have used the Pages gadget, your blog is well set-up to work with a mobile-theme - which is something that is getting more important every month.
Don't forget to test your blog, to make sure that the menu bar is working how you expect it to and that it looks OK, in all the browsers that your readers are actually using.
Related Articles
Using Labels to group your Blogger PostsAdding external and internal URLs to your pages-gadget / menu bar
Giving your blog a home page
The difference between posts and pages
Showing a Gadget only on the Home Page
Making your blog work for people using smartphones and tablets






this was really helpful, thanks
ReplyDeleteThanks It's really help a lot (@u<)
ReplyDeleteI tried to making the number of posts on the home page 0, but it said error. What can I do to fix that?
ReplyDeleteSnowdrop, sometimes that works, sometimes it doesn't. It totally depends on how Google have set Blogger up. See the couple of paragraphs just above "Job Done" for some thoughts about what you can do when it doesn't work.
ReplyDeleteMary,
DeleteI'm trying to set up an eBlogger environment where I can post blog entries to different pages. I've read through your advice; however, I'm just not getting it. Any chance you could help?
Mike
How can other people post in your blog or comment anonymously?
DeleteThis is exactly what I was looking for...THANK YOU!!!!
ReplyDeleteyeahhh!!! u r super fine living creature!! :) this is wat i want!!
ReplyDeleteFantastic stuff cheers mate, really useful, and easy to do and well explained!
ReplyDeleteGlad to help, Jonny.
ReplyDeleteThis is exactly what I was looking for! Thank you so much for the tutorial!
ReplyDeleteThis news was a bummer! I was hoping to use each page to make blog entries specific to my audience instead of having all entries mixed in together. Instead, I am using each page to make one big static entry and I just add on to the previous with a date. It is not the same and I may change it as time goes but I will give it a go!
ReplyDeleteI wish with each page you make at blogger you could have more than one topic on each page....it isn't a problem to have this at wordpress. I had some high hopes on how I was developing my blog, and my views have been climbing. Now...the pages with only 1 topic...what a BIG bummer!
ReplyDeleteI find this very useful. Thanks so much! :)
ReplyDeletethanks! your article was really helpful with the easy instructions! i had my labels set up in minutes! thanks! (:
ReplyDeleteReally helpful. Instead of using search/lable URL, we can use post URL, as now each post have a different URL. I think u have done it too.
ReplyDelete"Putting the Labels gadget where you would put the Pages gadget if you wanted to make a horizontal menu bar with it.
ReplyDeleteIf your blog has some Labels that you don't want to have "pages" for, then set it to show only some of your Labels (this is an option in the Design > Page Elements > Add a gadget > Labels screen)"
- i dont think this works. you cant put the labels gadget horizontally.
Well I have .. see the menu bar at the top of this blog. The trick is to put it into the area underneath the title where the Page gadget would go - in this space, linked lists are formatted to show horizontally.
ReplyDeleteHi
ReplyDeletehow to add a gadget near the title of my blog like you
Ex: Language Translator
thank you
very interesting ,,,thx
ReplyDeletethanks bro.... really made the blog look neat...
ReplyDeleteI want to do something a little different. I want to use labels to categorize things, but on the home page I only want to show a single category, ie : general.
ReplyDeleteThe other blogs, listed under different labels will only be referenced through links on a static page called : tutorials
Is there a way I can force only a single label to be shown as the default on the home page?
Hmm, I'm sure it's possible with some clever manipulation of the "home" page (ref: blogs don't have home pages - http://blogger-hints-and-tips.blogspot.com/2010/01/setting-what-goes-on-home-page.html )
ReplyDelete'Fraid I'm not 100% sure how to do it though. Maybe you should ask for help on the Blogger Help Forum.
Great post! You're a lifesaver. Thanks!
ReplyDeleteGlad to hear it helped. Hope your blog goes well.
ReplyDeleteTHANK YOU!! So helpful!
ReplyDeleteIt looks great except that when i click on lets say "sports" it takes me to the page and the "sports" label font gets smaller and its a different color so it doesnt look right
ReplyDeleteIn addition, it posts everything under that label. So if I have like 100 posts for that label, the page will be somewhat endless. :'(
ReplyDeleteI believe that auto-pagination means that it won't show all 100 posts: it will show the most recent ones, the rest will be behind the "show older posts" link on the Label-screen.
ReplyDeleteFraid I don't know any way to handle that, except perhaps always put jump-breaks very early in your posts, so only a small bit of the post is shown.
Dear Mary,
ReplyDeleteI want to do somewhat this idea: I want to have the static pages for the things I dont change, But I want something like a horizontal index bar where I can post mulitple posts for the topics that I will have... I know I need to ditch my static page gadget, and add in a JAVA/HTML Something maybe resembling a Horizontal Index bar. Now, I am wondering when that happens, When I post something, do I just type ini at the bottom where it says Label: do I type in the Topic or Label that I want it to appear in? And I want it to look how it would look in a Filiing Cabinet... Am I asking for too much? Is this possible? And Oce I get what I want... How do I make the posts go where I want htem... ı know they are "Archived" But I need them to be easier accessible by the Topoics that I will have in my blog... I don't mind a blog or two on my home page... I just want some of my readers to be able to click on a topic and volia... It is there... Am I asking correctly. Please forgive my illiteracy... I am very new to this
Mary: I wanted a drop down menu instead of page after page on my header. Changing templates with HTML and CSS is hard to learn. A fellow writer wrote this article. Even though the title is a bit misleading, they give intructions as to how to place categories instead of pages, then add pages to the categories. It is like a drop down menu, but the menu does not drop down: http://venkatacharim.hubpages.com/hub/How-to-Create-Pages-on-Google-Blogger# If you want to see what it looks like when you are done I started doing it with one of my blogger blogs. Go to http://adaptiveproducts.blogspot.com/ Look at the header and click on the categories. What will happen is a page will show up with lists of other pages for that category. I choose a title in those spots to give reader idea as to what the page is about and then hyperlink it to the actual page. That title does not have to be the same title given to the page itself.
DeleteVery helpful and indeed much more easier than I expected. Thank you so much Mary
DeleteYes: When you post something, type the category at the bottom where it says Label.
ReplyDeleteYou shouldn't need any HTML, just a Labels gadget - put it in the same place that a horizontal Pages gadget would go.
Please answer the "Jean Sébastien" 's Question
ReplyDeleteHi EasyWay, I ignored Jean Sébastien's question because it's not actually related to the topic of this post. But I think you will find a good answer for it here: http://www.bloggersentral.com/2010/05/add-banner-or-search-box-in-blogger.html
ReplyDeleteAwesome.. Exactly what i needed.. :) Thank you so much.
ReplyDeleteI am currently using the dynamic views and there's no option for gadgets. Is it still possible, on a page, to add links that go to any posts that is not published? Thank you
ReplyDeleteVery nice! Been wondering how one of my favorite bloggers/podcasters did it @ powerwordgold.net
ReplyDeleteI'm genuine about this, so this isn't a simple "toss in a link for more publicity" stunt. I do enjoy showing support.
Cheers!
/Grayz
thanks - easy whe you're told how
ReplyDeleteI think you right but i only want my post on the page too that i have made on blogger. If its not possible than its ok and this help me a lot .Thanking you
ReplyDeleteDear Mary
ReplyDeleteI just started using blogger and followed your advice, because I wanted my blog posts under different pages. The label/link workaround seems to work, but I have one problem: when I organise with labels, every page (label) starts with a message box saying "Showing blog posts with label xx. Show all blog posts". It doesn't look good at all. Is there any way to remove this message? I cant find it in the links gadget or label gadget settings.
Also found out that you can just add labels as pages under "Pages>New page>web adress" and then type in http://blogname/search/label/labelname. And then select "Pages>show pages as tabs".
ReplyDeleteWhere did you find the "Labels" gadget? I'm using the new Layout but when I search Gadgets for "Labels" the only 3 I find are Label Sphere, Promo One and Pictures of Rihanna (random??). So I'd love to do this but not sure where this gadget is. I've got like NO HTML skills as I'm new to this so if you have a simple explanation that would be helpful!!!
ReplyDeleteHi Jen
ReplyDeleteI think the search-tool in the gadgets list has problems: it seems to show some odd 3rd party gadgets, and not show the good ones from Blogger.
Solution: just scroll down the list, don't search. I think labels is 3-4 clicks down.
@Openmind - ahh yes, good point. That feature has been added since I last edited this article, I will update it soon.
ReplyDeleteDid you ever have the opportunity to update this post?
DeleteOh - and for removing that ugly "showing posts with label XXX" message, try this tutorial from SUYB: http://www.spiceupyourblog.com/2010/01/remove-showing-posts-with-label-message.html
ReplyDeletethank u for giving such tips for us but my labels gadget is not being appeared on my web page.
ReplyDeleteNew to blogger (my main blog is on wordpress) and this tutorial saved me hours of blood,sweat and tears. Worked beautifully!
ReplyDeleteNot only very useful information but also presented very well, thanks!
Glad I could help, good luck with using Blogger.
Deletehi, your post answered my questions for so long. Though i made it i still have some questions in mind Like:
ReplyDeletehow come my category isnt clickable? and what shall i do to make my pages looks and function exactly like this site: noypistuff.blogspot.com
i want to retain my HOME page but how come its above my LABELS? i want to put it beside my ASIA label..please help thanks.
how can i keep my "about me" info only on that page... I don't want it publishing on the home page.
ReplyDeleteYou could put it in a page
DeleteRef: The difference between posts and pages - http://blogger-hints-and-tips.blogspot.com/2010/02/difference-between-pages-and-posts.html.
Or you could just make sure it never has a recent-enough post date to show up on the home page.
i did not understand this at all
ReplyDeleteSorry this wasn't helpful for you Riri. I hope you find someone else who can help, or perhaps you could ask on the Blogger Help Forum.
DeleteI have read many posts about this topic and only until I read your was I able to understand and put this information to use! Thank you!
ReplyDeleteThis was perfect. It was just what I was looking for. Thank you!
ReplyDeletehello mary ,
ReplyDeletethe tutorials are amazing .. thanks for everything ..
but i have a problem,
m not able to set that posts to 0 ..what is the solution?
hello , thanks for the awesome tutorials but i have a problem, m not able to set the posts to show = 0 ..how to set it to 0?
ReplyDeleteThis was great and with a little trial and error I figured it out. The labels gadget was the easiest but I didn't like the little numbers next to each label corresponding to the number of posts, so I went with a combination of Pages Gadget with Linked List using the
ReplyDeletehttp://YOUR-BLOGS-URL/search/label/THE-LABEL-NAME template.
The biggest thing for me was decoding this template and figuring out how exactly to write my labels in place of the THE-LABEL-NAME. I couldn't get my label links to work because I had labels like Housing numbers and Macro Markets. I tried lower case upper case combinations, running them together, etc. I finally figured out IMPORTANT: that you have to write your labels exactly as written with spaces and proper capitalization or else it won't link
Thanks Andrew, that's a very good point. I'll include it the next time I update this article.
Deletefyi, if you do use the labels gadget again, there should be an option on its setup screen to not show the number of posts.
@Andrew, Thank you very much!!! Your comment was extremely helpful. I spent all morning trying to figure out what I was doing wrong until I finally found your comment.
Deletethanks dude...
ReplyDeletegreat topic thx
ReplyDeleteWowow.. its an original thought... good idea..:) thanks
ReplyDeleteHi, I am a new blogger and I am really happy to find the explanation of the exact problem I have. Thanks.
ReplyDeleteHey...your hints abot menu bar reallly helped.
ReplyDeletePretty awesome, worked like a charm with the linked list gadget. Thanks!
ReplyDeleteOpenMind's simple tip works fine. Just add labels as pages under "Pages>New page>web adress" and then type in http://blogname/search/label/labelname. And then select "Pages>show pages as tabs".
ReplyDeleteUnfortunately, the whole blog archive is shown on every page. How to have each page display an archive with just the posts that have the tag of that page?
Sorry Chris, that would require a gadget that's more sophisticated than the ones Blogger offers at the moment. Someone who's "smart enough" could make one - but I'm not that smart!
DeleteI'd suggest asking on the Google Product Forum, to see if anyone there has a solution for you.
Thank you so much for you info. I was wondering if you can use on of the static pages as the first page that shows up when someone opens your blog and then click a tab to go to your active "home" page?
ReplyDelete'Fraid not: because static pages don't have dates, they cannot be used as "home" pages.
DeleteBut there are some other suggestions here:
http://blogger-hints-and-tips.blogspot.com/2010/01/setting-what-goes-on-home-page.html
Really helpful..just started making my blogsite and I want to put "pages" on it..couldn't find anything helpful until I came across this tutorial..thank you very much!
ReplyDeleteThank you so much for having all this information available to those of us new to Blogger and the blogging world!
ReplyDeleteHello, This is nice post. I thank you very much. :):)
ReplyDeletecan we do this witout labels help
ReplyDeleteThanks, this was really helpful!
ReplyDeleteWow! Very helpful. I chose the option to make my pages go to links to labels. Then I named the main page and chose not to show it on the menu bar. It isn't perfect, but when I send a link to my blog, I send out the link to the page I labeled "welcome." I'm hoping that's where most people land.
ReplyDeleteThanks so much!
please Mary, must i build the index page manually or is there way of doing it automatically using blogger. how did you do yours? please do reply. thanks
ReplyDeleteSorry, but I'm afraid you need to build it manually. Thankfully it's a once-only job, after you've decided on your topics.
Deletethanks a ton, but that means the number of posts in a label(indicated beside the labels) should be updated manually also
DeleteAhh, I think I mis-understood you. If it'a set of topics with post counts, the trick is to make a labels gadget, and put it just under the blog-post area.
DeleteThen make a Page (not a post) with a title like "topic index" - and no content it in. Take note of the URL of the page.
Then apply this trick to only show the gadget on the Page you just made:
http://blogger-hints-and-tips.blogspot.com/2010/08/displaying-gadget-only-on-static-pages.html
Fantastic! I've only just recently launched my blog so I was completely baffled by the way other Bloggers set up different pages using linked lists to labelled posts and then removing the message at the top (your comment above that pointed to http://www.spiceupyourblog.com/2010/01/remove-showing-posts-with-label-message.html solved this issue nicely). My blog is now much neater and professional looking now thanks to your guide!
ReplyDeleteThank you so much!!! Very helpful.
ReplyDeleteo yea, you are the best
ReplyDeleteThis helped me a lot, thanks! Just three questions:
ReplyDelete1. How can you get rid of that number of posts in brackets next to the label name?
2. How can you arrange the order of the labels?
3. Can you create labels before you have posts for it?
I'm new on Blogger so I really need your help. I've noticed that Blogger is in fact very confusing and it lacks instructions. This blog, however, has helped me to start with my blog.
You can get rid of the numbers by editing the Labels gadget (from Layout), and un-ticking the "Show number of posts per label" option.
DeleteYou cannot currently control the order of the labels.
And you cannot create labels before you create posts - BUT you could create and apply them to posts that are not yet published, which would have the same effect.
Hope that helps.
Exactly what I wanted! Thanks a bunch! It was really doing my head in!
ReplyDeleteThis is excellent. I use both WP and blogger so it's nice to have this increased functionality on blogger.
ReplyDeleteThis is really helpful - don't suppose there is a way to email publish direct to the labelled page is there? Or an email alert for draft posts?
ReplyDeleteI know some people want everything!
Great article though - really helpful - thanks
Stephen
Sorry, Blogger's mail2Post feature doesn't support that, or at least it didn't the last time I looked - http://blogger-hints-and-tips.blogspot.com/2011/12/mail2post-using-email-to-update-your.html
Deletenice that really helped
ReplyDeleteThank you
thanks dude it worked it was my basic quwstion that arises in my mind everytime i open blogger account
ReplyDeleteThis was really helpful! Thanks so much!! :)
ReplyDeleteHey Mary, I followed @OpenMind comment.
ReplyDeleteBut I am stuck.. there is "show pages as tabs its only show pages as "top tabs" or side links. pls can you guide me i have 5 tabs that i want to update everyday as with new posts.
Hi Shizzy, have you read this: http://blogger-hints-and-tips.blogspot.com/2012/01/page-gadget-menu-bar-for-your-blog-with.html
DeleteNow that I have the labels in pages (thanks to you :) ), is there a way that I can change the way they look on my blog? Basically I'd like for them to show up bold or underlined. Can I do that?
ReplyDeleteThanks a lot to the writter.. it really helped.
ReplyDeleteThank you so much this was super useful and exactly what I was looking for!
ReplyDeleteThanks! This really helped! Wait, so can you also customize the "pages" like "real pages"?? Like add other stuff besides posts?
ReplyDeleteYes, you can. Though you basically have to choose whether a "page" contains a list of posts, or other content.
DeleteThat was very helpful thanks! I used the labels gadget
ReplyDeleteThanks a lot for your help on the topic. I personally would register different blogspot domain for each dynamic page I want to show as bar and then use add a page gadget to add the URL of required page.
ReplyDeletei loved your work THANK YOU
ReplyDeleteThanks a lot for your help on the topic. I personally would register different blogspot domain for each dynamic page I want to show as bar and then use add a pag
ReplyDeleteIndeed,that would work too. It all comes down to exactly what you want to achieve with the blog.
Deletethanks ,, i think it will help me alot
ReplyDeletethanx dude,its really help me to add category.
ReplyDeleteI tried to do this the first 2 ways you explained, but there was a problem with each. When I added "labels" as pages at the top of my blog, the lables were all bunched together since I had to sort them as "cloud" so they would go horizonatally. The second way I tried it, putting linked list at top of blog with the html script you gave was awesome, but it would not sort them horizontally so I had the vertical list at the top of my blog. Know how I can fix this? I use a template from TCBOTB so I'm wondering if that's screwing it up. ????
ReplyDeleteThanks! I'm gonna try this one.
ReplyDeletevery helpful. is there any way to add static content to a when you use Option C? or am i only going to get the posts with that label on that page?
ReplyDeleteThanks B-H-A-T ... I am going to soon update it on my blog ........ Keep the good work up .... thanks a lot ....
ReplyDeletei didn't understand it, I have Made the different pages but And i posted Article also But the problem is Now I cant post anything New on those page, Only i can post in My Home tab Page. Others Page Lying Vacant, Other page our not Updating With New post. What to do Plzz help ??
ReplyDeleteI created successfully but it show a message under menu
ReplyDeleteShowing posts with label general knowledge. Show all posts
how can i remove this
Hi Mary, thank you so much for this. I managed to do it! Which I was so pleased about and I love how it means I can cover loads of things now and actually have it look like pages. I do have one question. When you click on one of the labels it then goes to a smaller uglier font on the Nav Bar. How can i change this. Here is my blog for you to see - http://iheartfilmsgirl.blogspot.co.uk/. Any help would be greatly appreciated.
ReplyDeleteHi! I'm new to blogger, and I'm a little confused. I want to make a static page for my homepage, and then have the posts show on another 'tab' so to speak along the top. Here's an example from another blog of how I'd like it to look:
ReplyDeletehttp://kellywalkerwrites.blogspot.com/
Do you see what I mean? I want pages like the homepage, about me page, etc to show up along with another tab titled 'blog' or something similar with my posts on it.
Thanks for any help you can give!
You should have specified before writing your article that this "only" refers to users who are setting up their blogg from scratch.
ReplyDeleteThe simple truth is that you seem to have been missing the whole point and have misled people. You `cannot' add gadgets to a page, hence `static'. Labels are not even presented as an option for individual pages. you are confusing pages with posts, and so confusing everyone else.
Hi Glenn, thanks for your comment.
DeleteI don't believe that this only applies to people setting up a blog from scratch: I've certainly applied it to a blog some time after it was initially set up.
You're right, it does help if people appreciate Blogger's somewhat unusual definition of "page" before they start talking about this question. But gadgets are shown on Pages as well as Posts - and the technique for adding them inside a Page is just the same as inside a Post. But what's not possible is adding a gadet inside a "Page" which is actually a pointer to a list of posts, because these different "Pages" aren't really edited pages at all.
thats really helpful. it still should be improved...
ReplyDeleteHi! I'm really struggling with this. It seems if I try and do it through the Labels widget (to make a page for certain posts) I can't still have my About Me section and Contact section in the pages header too. It seems I can either have my pages headers or my Labels widget. Am I doing something wrong?
ReplyDeleteAlso is it possible to change the text of the labels widget to match the rest of my blog? I've seen other bloggers do this but so confused!
Thanks!
That's right: If you're doing to use the Pages gadget (needed to show specific pages like About Me), then you cannot have the labels gadget. Instead, you need to put in links to posts with specific labels with the
Deletehttp://YOUR-BLOGS-URL/search/label/THE-LABEL-NAME
statement.
Sadly, it's a long way from a perfect solution.
Great Post buddy. But the problem is when we click on the label then the font and formatting of that label changes and becomes ugly. For example if there is 'interesting' named label and when we click it, it looses formatting and font becomes smaller. Any solution for that
ReplyDeleteI'm with you right up to:
ReplyDelete3 If you don't want all posts to appear on the "home page" was well as the topic pages, set your home page to show zero posts, by setting "Number of posts on main page:" = 0 on:
Post-Sept-2011-Blogger (aka the new interface) Layout > Blog Posts (edit),
Pre-Sept-2011-Blogger (aka the new interface) Design > Page Elements > Blog Posts (edit)
Trying to set "Number of posts on main page:" = 0 yields "Number too small: must be greater than: 1"
What now?
ahh, now that only the new interface is available, I need to update this article. Right now, there is no way to set posts/page to zero, so you need to use another trick like totally re-directing your home-page, as per: http://blogger-hints-and-tips.blogspot.com/2010/01/setting-what-goes-on-home-page.html
DeleteIm new to this blog world and im sure your instructions are in the simplest form, but I am so lost. Can you give me the simplest way to turn "pages" into posts?
ReplyDeleteThanks for the post...it was really helpful. My blog seems to be having trouble with it though..I have tried both the "labels" and the "linked list" techniques and unfortunately with both methods only half of my links work. After a certain link they just don't highlight and you can't click them. Why is this and how do I stop it from happening (I wanted to put 8-10 pages on my blog). Please help!
ReplyDeletehi there..
ReplyDeleteI wants to put label on top of my post. (like yours) I've edited Blog post and put in in the position i wants but it don't move.
the position still below my post. how can i get the HTML code to arrnge it to where i want it. thanks
Thanks for your help! This is actually what I wanted! :)
ReplyDeletepls can u give me a screen shot :)
ReplyDeleteThank you for writing this tutorial dude. :)
ReplyDeleteThis is exactly what I was looking for! Thank you. I used the links as pages method. It works really well :)
ReplyDeleteI get an annoying message saying "showing posts with label" 'Your label name'"show all posts"
ReplyDeleteIs there anything i can do about this?
This us exactly what I needed, thank you!
ReplyDeleteTHANKS! :D This is exactly what I needed!
ReplyDeleteI am writing a blog for my travels, and want to create a "page" to put the posts under for each separate travel adventure. I laughed when the response was "That isn't how blogger works." Well, um, clearly, your clients want that! Had I known it was going to be so challenging to do, I would have just signed up with wordpress initially. Thanks so much for posting this! I will give it a try once this trip wraps up and I want to archive the posts!
ReplyDeleteHi Mary! I followed the Linked-list gadget method, but after adding 2 links (which was successful), I can no longer add more list or "pages". It keeps saying "please correct the errors on this form". I wonder where it went wrong, as the 2 first "pages" were successful. Please help. Thanks. :)
ReplyDeletehey i tried putting the no of posts=0 but its saving the settings saying that 'Number too small: must be greater than: 1'... now what can be done ?
ReplyDeleteThanks! I used the labels method and it makes my blog much better organized.
ReplyDeleteI cant set the homepage no. of post=0. It says number too small must be greater than 1
ReplyDeleteHI thanks for the blog post, it is just what I was looking for. I am still really confused though. I have set up labels horizontally on my page, but the posts are not there, they are all still on the home page while the other pages are still blank. I have been trying to figure it out but I can't! I would love some help with this, thanks.
ReplyDeleteWhen I do this, the selected label's format looks like the text in my post i.e. small and black, which doesn't fit with my layout. Any way to fix this?
ReplyDeleteHey can anybody tell me how do i Move a post from one page to another page in blogger
ReplyDeleteI am asking that if we want to separate posts in each page of blogger with read more button how can we do this ?
Thanks for this but it doesn't work anymore, blogger no longer has option to choose Blank or Web Address and even if you tried to create it from Add gadget you won't see it after creation. :(
ReplyDeleteThanks for the heads-up Emnot, the procedure changed when Blogger made recent changes to the Pages functions. I've now updated the post above with the current instructions.
ReplyDeleteThat was SO helpful and surprisingly easy, thank you :-)
ReplyDeleteThank you so much! This helped a lot!
ReplyDeletei think i am getting THE-LABEL-NAME part wrong. Could someone give me an example of their actual http://YOUR-BLOG-URL/search/label/THE-LABEL-NAME for my reference?
ReplyDeleteHollis.. put it like this .. http://YOURBLOGNAME.blogspot.com/search/label/featured which when clicked will send your reader to the posts labeled FEATURED.
Deletehow do i put the 'pages' under the header when there is no gadget space there? I am trying to put the search labels for topics in a menu.. but on the particular template i am using .. there is no extra gadget space under the header.. used to be able to expand the full template.. and see the code.. but I cannot figure it out.. thanks for your help
ReplyDeletethanks for your posts. I have 4 buttons in my blogger (HTML | CSS | Java | PHP) but how to set HTML posts to HTML button and same as CSS,Java,PHP.... please give me replay...
ReplyDeleteWhat if I created custom tabs using gimp to use on my blog? How do I get that to show only my about me post under the about me tab and so on and so forth?
ReplyDeleteYO! This is perfect – however…
ReplyDeleteWhen I click on the tab that I've assigned the labels to it says "Showing posts with label xxxxx. Show all posts" – is there any way at all to get rid of this? Just looks rubbish :(
Please aid me!!!!
This article should help: http://blogger-hints-and-tips.blogspot.com/2013/12/delete-or-change-navigation-message--showing-posts-with-label-yourLabel-status-message.html
DeleteThis doesn't work anymore since Blogger changed the widget again. There is no add link anymore.
ReplyDeleteI have the add link but I end up creating two pages, one linked and one not linked. First I created the new page and grabbed the url. Then when I go into my Pages widget at the top of my blog to add the link it will ask me for the page title and the link and it creates another new page! Help!
ReplyDeleteHi! Thank you for this tutorial, i applied it to my blog successfully. I have one issue, when I click on one of the links in the menu it doesn't show a "selected color" the static pages like home, contact do show the color. is there a code to add to it? Thank you
ReplyDeletethis helped me so much! thank you!
ReplyDeleteLove this tutorial, makes my blog so much easier to manage, thanks!
ReplyDeleteThis was exactly what I looked for, so helpful. The label showed up as a 'page' on the 'menu bar'. However, the posts that I labeled with the same label as the 'page' doesn't show up on the 'page'. I thought this was the point, was it not? That by labelling the post with the same label as the 'page' it would show up there? I'm sorry. I've just tried so many different ways and this finally worked, yet it doesn't. Please help me.
ReplyDeleteI am having this same issue. Every time I click a page I get the message "no posts with label ___". Yet if you click the labels at the bottom of the individual posts, it displays all posts with that label. I don't suppose you found the solution anywhere?
DeleteI figured out what I was doing wrong. I had my labels capitalized and was typing lowercase words into my external link. Once I changed the capitalization it worked. Thought maybe that would help you.
DeleteThis is slightly unrelated but I've been searching for a few hours and I am so stuck, is it possible to add affiliate banners only to posts under a certain label? So for example, only underneath (or in the sidebar of) posts labelled 'DIY' ?
ReplyDeleteThank you! This is exactly what I was looking for, and I looked everywhere! Thank you so much for posting!
ReplyDeleteI have a custom layout anyway I already have made a custom pages bar so I don't want another one on top of the one I already have. I just want my posts to go onto the pages I want to. I just don't know how. (The creator of my layout has gone MIA so I can't ask for help from him.)
ReplyDeleteReally nice post..
ReplyDeleteBut can you tell me one thing that how we can hide the "SHOWING POST WITH LABEL...."tag.
for example-i have a category named blogging so whenever readers clicks on it above the posts it shows "showing posts with label blogging" any idea how to hide it in blogger?
Excellent post and worked perfectly. I used option 2c with tabs. Do you know if there's a way to hover over one tab and get a drop-down menu? Thanks, L.
ReplyDeletecan you post a video tutorial . please
ReplyDeleteThat worked a charm! I've been researching how to do this online and have just come across tips n tricks that were too damn hard. Just one question ... I know have a little box that pops up on each page stating it is showing each post with the specific tag. No way to get rid of this?
ReplyDeleteI have gotten pretty far with my page. I have gadgets to work with. The only problem is, I can only see one page per tab. I want to be able to have all my anime reviews under Anime Reviews. Maybe I should set it to multiple rather than single on page view? I fixed it up to where each page will only show one page and not multiple. But, I would like to add multiple pages for each tab without it showing the entire blog list. I am sorry if I am not making sense :(
ReplyDeletewhen posting on blogger, particularly when post gets long, i recieve "a problem occured whille rying to save or publish your post " some body please help me
ReplyDeleteI cant do it... Im so CONFUSED!!
ReplyDeleteHow do i add several posts to ONE page I HAVE already made?
Thank you for your instructions; I followed and it worked, eventually ... thanks (not) to blogger. I now have one page with one label assigned to it; but .... the posts that appear in that one page with that one label (good) also appear on the home page still but empty ... just the date ... (bad). Suggestions? Thank you for your time.
ReplyDeletegreetings. please how can i where will i see the HTML of my pages so as to add my adcodes to it?
ReplyDeleteThis is beautiful my blog will look like website now
ReplyDeleteBest tip ever!!! Thanks a ton! I was using labels gadget in the horizontal column and i hated how it popped up when selected. This has totally changed how the blog is looking. Thank you thank you!!! :)
ReplyDeleteIt helped, but i was looking for ways to show recent or selected blog posts on any static page, like some Java script or html code which can fetch selected posts on the page, with wordpress it is possible but with blogger no help so far.
ReplyDeleteIt helped....
ReplyDeleteI like your post, its very clear
ReplyDelete