But some people who want to give their blog a home page go further than that, and don't show any posts on the main screen at all. (Remember, the main screen is where people who navigate to your blog, rather than to posts within it, go.)
This sounds like a strange thing to do - after all, blogs are about posts.
But actually it's fine, provided you use some other tools to let readers move around the blog. I've made a 150+ page blog this way, and it works very nicely because I have organised the information and used some index-pages (containing lists of bus-routes, suburbs, maps etc) with tables that link to many other posts.
How to show no (ie zero, 0) posts on the main screen
Some people want to do this, as part of the process of giving their blog a home page. It's not possible if your blog has a Dynamic thene, but can be done for blogs with Layout themes.There are at least two ways of doing it.
Option 1 - use a custom re-direct for your home-page
Make a new Page (Pages > New Page) and add the material which you want to show on your main screen. Publish this page.Take a note of the URL of the Page that you use created.
Go to Settings > Search preferences > Errors and re-directions > Custom re-directs
Click Edit then New re-direct
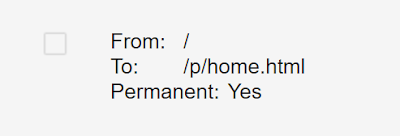
In the dialog box which opens:
- Enter a back-slash (ie / )into the first (From) box.
- Enter the URL of the page that you noted earlier into the second (To) box
- In the To box, remove the blog-address, because Blogger already adds that for you.
Eg if your URL is http:/www.myBlog.com/p/home.html
then just enter /p/home.html
(note that you keep the backslash (/) just before the P.
Click the Permanent checkbox.
Click Save changes.
Job Done! Anyone who goes to your blog's home page will now go automatically to the alternative page you made - and the effect is that no posts are shown on the home page.
Option 2 - use the Posts and Comments setting
Choose the Settings > Posts and Comments panel from the left sidebar.Enter zero (0) into the Show at most field
Click Save Settings in the top right hand corner of the screen.
About this method
The method in Option 2 works: no posts are shown on your home page.
But by default, nothting else is shown, either. Unless you take steps to avoid it, your readers will see a grey box saying "0 Posts" when they look at your blog's main URL.
Some of the things you can do to avoid this include hiding the "showing posts with label XXX" message, and creating a gadget that only shows on the "home" page.
Recommended option
The custom re-direct option is probably the best approach - and is certainly what I've used for my blogs recently: it's clean, and doesn't need any special messing around with gadgets etc to put content onto the "home" page.
But there may be cases where the second option is better - and I have recently confirmed that it still works.
Whichever option you choose
Remember that you need to set up some other way to let readers move from your home-page to see your other posts - some of the ways to do this are discussed here.Related Articles
Limiting your blog to only have one post on the main pageGiving your blog a home page
Giving readers alternative ways to see the posts in your blog
What are dynamic view themes?
Blogger theme types
.
Using tables in your blog
Displaying a gadget only on the home page







Your tricks might useful for me, I will try it.
ReplyDeleteMy template came predesigned with no posts on homepage, do you know how can I change this in html because I have it set to 10 posts in layout? Right now I just use recent posts widget which I don't like because you can't go to page 2. My blog: http://www.poker006.com/
ReplyDeleteThanks,
David
Thank you very much. It works smoothly. Really appreciate the trick.
ReplyDeleteExcellent step-by-step!!! Love it!!!
ReplyDeleteThis does not work now. The "from" box needs to have a valid address in it other than just a backslash as the instructions say. Here's the error message: "The source and destination values cannot be empty or more than 256 characters and must start with /."
ReplyDeleteUnfortunately doesn't work with the new templates. :(
ReplyDeleteThe custom re-direct works nicely, but then you can't get to your blog posts in any way! I have been trying to add a gadget to another page, that can show the blog posts, but I can't find a proper gadget, and I can't add more gadgets to the main section of the layout.
ReplyDeleteHi - can you add a Pages gadget to your template (the Crosscol section, above the main section)? Or a labels gadget to your sidebar (if you are using a template which supports sidebars).
DeleteWorked! Thank you.
ReplyDelete