Gadgets and Blogs
A gadget is simply a small thing that does "something useful". In real-life, it may be a bottle-opener, screw-driver, pocket-knife, etc.On your blog, a gadget may be called a widget or page-element. But it's the same idea: a small piece bit of code that does something useful. You could put a gadget into a post, but usually they're found in the sidebar, header or footer.
There are three main ways to install a gadget into your blog:
- The Add a Gadget wizard provided by Blogger
- Manually installing the code into your template
- Using a customized "add to Blogger" button provided by some 3rd parties who make gadgets for websites
The pros and cons of with each approach are listed here.
Note that adding gadgets to blogs with dynamic-view templates is a little different - the following lists are written with layout or designer templates in mind.
Blogger's Add a Gadget feature
The add a gadget option is a built-in part of the Blogger software. It is the first way that most people add extra useful tools to their blogs.Advantages of using Add a Gadget
- Easy to use - you can move items around with just drag and drop
- Gives access to Blogger's pre-built tools
- In gadgets built by Blogger, the screen where you enter the details (title, picture location, code, which labels to include, etc) is usually easy to understand: they don't use geeky words like "parameter" (even though this is really what they are asking for on the screens)
- You have total control over where to put gadgets - you just drag-and-drop them in to place.
Disadvantages of using Add a Gadget
- You don't have total control over item formatting and placement
- There is no easy way to back up your settings
- If you use the same type of gadget many times, and don't give each one a title, it can be confusing to see in the layout which gadget you are working with.
- There are some gadgets available in the add-a-gadget wizard that did not come from Blogger -and some of them don't work properly. (Google do not guarantee that all the gadets in the list are correct, or that they are free of viruses, malware, etc.)
- You cannot see the code behind any of the gadgets, so you can never be 100% certin what they do.
Manually installing code into the template
Adding a gadget into your template is just the same as adding any other code: you need to get the code, and you need to know exactly where to put it. As well as the usual advantages and disadvantages of editing your template, there are these ones:Advantages of installing code into your blog-template
- You have total control over item placement, alignment and formatting
- Code you have installed is fully backed up when you back up your template
- You can use code from anywhere, not just from Google
- You can control what pages the gadget appears on, by adding some extra code at the same tim you add the gadget.
Disadvantages of installing code into your blog-template
- You need to get the code from somewhere: either you need to write it yourself, or from a 3rd party that you trust.
- It's not nearly as easy - you need to edit your template
- You need to position items using code, drag and drop will not work.
- You can use code from anywhere, not just from Google - so you might be tempted to use code from dodgy 3rd party sources.
- If you do make calls to 3rd parties, and they later disappear, then your gadgets will give an odd-looking messages instead of working the way they used to.
Suggestion
If you are going to install code from 3rd parties, make sure that you read it over first. If it calls pictures, consider making a copy of those pictures youeself, and changing the code to link to your copy instead of theirs. If it has calls to scripts that are hosted somewhere, consider doing the same - but be aware that the downside is that if the code needs to change for a future version of Blogger (or windows), you won't automatically get the new code.Another option
If you have the code, then you can also add it to an individual post or page, by pasting it into the HTML table of the editor. If you link to this from the menu bar, then readers will have a way to get to it from every post, otherwise they will only see it when they see the page/post you put it in.Use a 3rd party's "add to Blogger" option
Many websites that let you generate code to do "something useful" also ask you where you want to put that code.If you choose "a website", they just give you the HTML, which you can install in the normal way.
 |
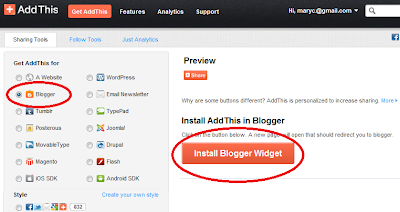
| Choosing "Blogger" in the AddThis gadget window shows a big red "Install Blogger Widget" button |
But if you tell them that the code is going into Blogger, they give you a button, or perhaps even open a new window or tab for you, call www.blogger.com, and go into the Add-a-gadget screen and put a gadget with their code into the screen: all you need to do is check that it's ok, move it to a different place if wanted, and press Save changes.
The big advantage of this approach is that it is easy: you don't have to copy-and-paste the code yourself.
Disadvantages of using another tool's Add to Blogger option
As well as all the regular disadvantages of adding a gadget using Blogger's add-a-gadget too, there are some specifc ones for this approach:- If the 3rd party is dishonest, they may ask you to enter your Blogger ID and password into their site - and you have no guarantees that they won't do nasty things with them.
- If you have more than one Blog, you may accidentally put the gadget onto the wrong one
- If your blog is complex, it may be hard to find where on the layout screen the new gadget has been put
- You don't get an opportunity to look at the code to check if it does strange things.
- Because you don't look at the code, you cannot make a backup copy of it (and because it's put into your gadgets, a template backup may not include it or the user-settings that you chose).
My Recommendation
There is no "one right way" to install gadgets: some of Blogger's built-in gadgets are very handy, and I make a lot of use of them. But in general:Usually, I just tell the 3rd party sites that I'm putting their code onto "my website" and install the code that they give me in into a regular HTML/Javascript gadget. There is a slight risk that this could cause problems if the other company offers slightly different code for Blogger vs regular websites - butI have not yet found a case where this happens.
If you're adding code from a 3rd party, then it's a good idea to store a copy of that code in a documentation blog (or similar), so that you can easily re-cereate it it if the gadget is accidentally deleted.
Related Articles
How to put posts into your pages in bloggerUsing Blogger's widget-addition tool
Advantages and disadvantages of editing your template
Use a private blog to store documentation about your blog
Adding 3rd party HTML into your blog
Templates types in Blogger.




Hello
ReplyDeleteYou can add a Custom Google Gadget to a Blog, pasting the iframe code directly into an html / javascript Blogger Gadget, or even dirsctly into the html of a post
Try it, for example with the thumbnails gadget
http://www.liens-du-vin.ch/picasa-photostream-gadget-script.htm
Regards
--
http://viti-vino.blogspot.com
--
Good point, thanks Philippe. I've added a comment about this to the post.
DeleteHi Philippe! I like this tutorial I'll definitely apply this. Very interesting details you have mentioned, regards for putting up.
Deletecraig