Sometimes you need to find the code-name for a gadget that you have added to your blog, so you can edit your template and control how and where that gadget is displayed.
This may be part of giving your blog a home-page, controlling how your blog looks on mobile devices, or various other tweaks.
Luckily this is very simple.
This may be part of giving your blog a home-page, controlling how your blog looks on mobile devices, or various other tweaks.
Luckily this is very simple.
How to find the id-code for any gadget
"gadget", "widget", and even "page-element" all mean the same thing. I generally use "gadget", because the Page Elements tab currently says "Add a Gadget". But they're absolutely the same.
Add the gadget to your blog in the usual way.
Edit it again, but don't make any changes to it.
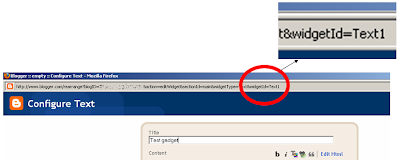
Maximise the window, so you can see the very end of the address bar in the window - at the top of the screen.
Notice the word at the very end of the address, ending in a number. This is the Gadget-id.
In this example, it's Text1, Other possible values are HTML1, Attribution1, Followers1, etc.
What does the number mean?
The digits at the end of the widget-id show to the number of times that a gadget of this type has been added to the blog: in a complicated situtation, with lots of gadgets of the same type, it can get into double, or even treble-figures.)Related Articles
Controlling what goes on the homepageAdding a gadget / widget / page-element to your blog
Editing your blogger template
Putting a gadget on your static-pages only - or your home page





When you say address bar do you mean one that shows up in the widget editing box, because when I bring up the box to edit my posts gadget, or any of my gadgets there is no address bar shown at the top. I use a mac computer so I don't suppose you could explain how to find the address I need?
ReplyDeleteSame problem here.
ReplyDelete