 |
| Front Page Bob By Paginator (Own work) [CC-BY-3.0], via Wikimedia Commons |
There are a number of reasons why you might want to put a gadget only the screen that shows when a visitor first navigates to your blog's home page.
You may want to show a welcome message, or a topic-index page, or to give a view of your recent tweets or some other RSS feed.
You may want to show a welcome message, or a topic-index page, or to give a view of your recent tweets or some other RSS feed.
No matter what the reason, the process is very similar:
How to make a gadget only appear on the first page
Note: in Blogger, the words "gadget", "widget", and even "page-element" all mean the same thing. I generally use "gadget", because the Page Elements tab currently says "Add a Gadget". But they're absolutely the same.1 Add the gadget
Do this in the usual way.
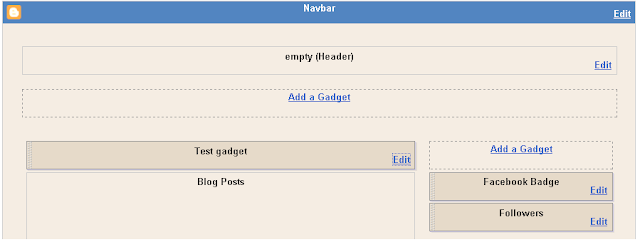
A popular place for a gadget that is going to look like a "home page" would be in the Body section, just above the Blog Posts gadget, where "Test Gadget" is in this example:
3 Find the Gadget-ID in the usual way.
Edit your template.
Click in the search box inside the template editor, and look for the widget name that you noted in step 3. Once you've found it, notice what comes after it. In this example, it's the line for Blog1:
Use the expansion triangle at the left side of the template editor to expand this section of the code. After you do, it will look like:
And to avoid leaving blank space where the gadget would have gone, you need to update a "hide" instruction to apply it to the gadget-id you noted in step 3.
The code to use is this - except put the gadget-id instead of the XXX.
The example above looks like this, when the code has been added:
Save the template changes, and look at your blog. Check that
If anything is wrong with how your blog is working, go back to the template editor (Layout > Edit HTML), and upload from the copy of your template that you made at the beginning of step 1. This will let you blog work properly, while you figure out what went wrong.
Follow exactly the same approach as above.
But instead of
Make the conditional statement based on something else.
This can be a different condition, or a specific page URL. For example to display a gadget only on a specific page, use this code, and put the address of the page instead of POST-URL:
Note: for the address of the page, if your blog does not have a custom domain, then be careful to use the "blogspot.com" version of the address, not one with a country-level name (eg the blogspot.in or blogspot.co.uk version)
To display a gadget on every page except a specifc one, replace the double equals signs (==) with the HTML code for not, which is an exclamation mark followed by an equal sign (!=). For example:
Blogger have now provided an expanded list of conditional statements - you can find information about it:
Adding a gadget / widget / page-element to your blog
Editing your blogger template
Putting a slideshow from Picasa onto your blog
Getting the HTML code to put a picture into your blog
Making a gadget that looks like a posthttp://buzz.blogger.com/2015/06/even-more-expansions-to-blogger.html
2 Place the gadget
Drag-and-drop the gadget to the place where you want it. It may be over or under your blog-posts gadget, or in a totally different place.A popular place for a gadget that is going to look like a "home page" would be in the Body section, just above the Blog Posts gadget, where "Test Gadget" is in this example:
3 Find the Gadget-ID in the usual way.
4 Find the code for your gadget:
Edit your template.Click in the search box inside the template editor, and look for the widget name that you noted in step 3. Once you've found it, notice what comes after it. In this example, it's the line for Blog1:
<b:section class='main' id='main' showaddelement='no'>
<b:widget id='Text1' locked='false' title='Test gadget' type='Text'/>
<b:widget id='Blog1' locked='true' title='Blog Posts' type='Blog'/>
Use the expansion triangle at the left side of the template editor to expand this section of the code. After you do, it will look like:
<b:section class='main' id='main' showaddelement='no'>
<b:widget id='Text1' locked='false' title='Test gadget' type='Text'>
<b:includable id='main'>
<!-- only display title if it's non-empty -->
<b:if cond='data:title != ""'>
<h2 class='title'><data:title/></h2>
</b:if>
<div class='widget-content'>
<data:content/>
</div>
<b:include name='quickedit'/>
</b:includable>
</b:widget>
<b:widget id='Blog1' locked='true' title='Blog Posts' type='Blog'>
5 Add conditional formatting
You need to put conditional formatting code around the code for the gadget - makings sure that it doesn't go around the code for anything else! (which is why you noted what comes afterwards in step 4)And to avoid leaving blank space where the gadget would have gone, you need to update a "hide" instruction to apply it to the gadget-id you noted in step 3.
The code to use is this - except put the gadget-id instead of the XXX.
<b:if cond='data:blog.canonicalUrl == data:blog.homepageUrl'>
THE red CODE FOR YOUR GADGET GOES IN HERE
<b:else/>
<style type='text/css'>
#XXXX {display:none;}/*remove blank space that the gadget leaves*/
</style>
</b:if>
The example above looks like this, when the code has been added:
<b:section class='main' id='main' showaddelement='no'>
<b:widget id='Text1' locked='false' title='Test gadget' type='Text'>
<b:includable id='main'>
<b:if cond='data:blog.canonicalUrl == data:blog.homepageUrl'> <!-- only display title if it's non-empty -->
<b:if cond='data:title != ""'>
<h2 class='title'><data:title/></h2>
</b:if>
<div class='widget-content'>
<data:content/>
</div>
<b:include name='quickedit'/>
<b:else/>
<style type='text/css'>
#Text1 {display:none;}/*remove blank space that the gadget leaves*/
</style>
</b:if>
</b:includable>
</b:widget>
<b:widget id='Blog1' locked='true' title='Blog Posts' type='Blog'>
6 Check that it's worked
Preview your blog before you save the changes: check that the the widget is visible.Save the template changes, and look at your blog. Check that
- The widget is on the first page
- The widget is not seen when you look at an older page (eg one from your archive)
- The other elements of your blog (other widgets, blog post titles, dates and contents) are all as you expect them - on the first screen, and on other screens too.
If anything is wrong with how your blog is working, go back to the template editor (Layout > Edit HTML), and upload from the copy of your template that you made at the beginning of step 1. This will let you blog work properly, while you figure out what went wrong.
How to display a gadget only on a specific post or page
Follow exactly the same approach as above.
But instead of
<b:if cond='data:blog.canonicalUrl == data:blog.homepageUrl'>
Make the conditional statement based on something else.
This can be a different condition, or a specific page URL. For example to display a gadget only on a specific page, use this code, and put the address of the page instead of POST-URL:
<b:if cond='data:blog.canonicalUrl == "POST-URL"'>>
Note: for the address of the page, if your blog does not have a custom domain, then be careful to use the "blogspot.com" version of the address, not one with a country-level name (eg the blogspot.in or blogspot.co.uk version)
To display a gadget on every page except a specifc one, replace the double equals signs (==) with the HTML code for not, which is an exclamation mark followed by an equal sign (!=). For example:
<b:if cond='data:blog.canonicalUrl != data:blog.homepageUrl'>
Blogger have now provided an expanded list of conditional statements - you can find information about it:
- The support forum articles about tags https://support.google.com/blogger/answer/46995?hl=en
- and about expressions: https://support.google.com/blogger/answer/6214580?hl=en
- Blogger Buzz about some more extensions: http://buzz.blogger.com/2015/05/adding-new-expressions-to-blogger.html
- Another Blogger Buzz post - even more extensions: http://buzz.blogger.com/2015/06/even-more-expansions-to-blogger.html
Where to get more information
Controlling what goes on the homepageAdding a gadget / widget / page-element to your blog
Editing your blogger template
Putting a slideshow from Picasa onto your blog
Getting the HTML code to put a picture into your blog
Making a gadget that looks like a posthttp://buzz.blogger.com/2015/06/even-more-expansions-to-blogger.html




Thanks a bunch!!!!!!
ReplyDeleteI found other tutorials about this, but it went all wrong because non of them mentioned that the "Expand Widget Templates" checkbox needed to be checked. Your tutorial is very clear and easy to follow. Thanks again! :D
Glad I was able to help: I try to write articles like this at the same time I'm actually doing the change on another blog, so I don't leave out any key steps like this.
ReplyDeleteFantastic!! Clear and easy to follow, just what I needed to make the blog work for me.
ReplyDeletemine doesn't show anything at the top when i go to edit the widget again
ReplyDeleteI'm sorry that didn't work for you. If you still need help it's best if you post a question the Blogger Help Forum (http://help.blogger.com) - make sure you include your blog's URL, and a description of what you were doing at the time.
ReplyDeletecan i use this same process to put a gadget only on one page(not the homepage)? im specifically trying to add the photo album gadget and put it only on a separate page. Thanks, Blythe
ReplyDeleteBlythe, you certain can use the same approach. You just need to figure out how to refer to the Post/Page that you're interested in (in the same way that this approach refers to the Home page).
ReplyDeleteHi. I have the same question as Blythe. How to make a widget show only on a static page? It's a minor change I'm sure, but I can't quite figure it out.
ReplyDeleteThis sooooooooooooooo worked! Thank you, thank you, thank you!
ReplyDeleteIt was super easy, the only part that I had trouble with at first (embarrassed to say) was:
..
I just copied it and pasted whole!(lol) Having the example text of what it should look like was what got me back on track. Maybe it could be a little clearer as in this line of code first and then this one, though the trailing dots were there, but I didn't pick up on that in the beginning....any way, just a suggestion and thanks again!
Thank you, Talibiddeen Jr, I've now edited the article a bit so hopefully other people won't be confused the same way.
ReplyDeleteAlso, I tried using this code to isolate the archives and labels in the sidebar of my blog so they wouldnt show up on standalone pages, and although it worked for the first blog page it caused them to not be visible on the older post pages. how can I have them visible throughout the blog without making them visible elsewhere?
ReplyDeletethank you
ReplyDeleteIt worked great! Except for one small issue.
ReplyDeleteI'm using the new Awesome Blogger template, and I only want the text gadget to show above my blog posts on the home page (which you solved).
I put the code as you stated into the HTML, however there is still a small, very thin 'box' where the gadget used to be on other pages.
Yes, the full gadget only shows on the home page, but now there is that thin white box remaining on every page. Any advice?
See what I'm talking about on my blog - www.getvyral.com
Frank, your site looks great and it seems you must have figured out how to do away with the small empty box space on your other pages. Any tips? I'm having the same issue. thanks in advance if you have a solution to share! ~Andrea.
Deleteu guys r amazing! tnx 4 this post!
ReplyDeleteOh my gosh, you're amazing! All your instructions worked for me! THANK YOU SOOOOOOO MUCH! ! !
ReplyDeleteGlad it worked for you! I've got plans to extend this article a bit too.
ReplyDeleteAll the best.
Mary
What does it wind up looking like please?
ReplyDeleteMatt, that totally depends on your blog, and what you put into the gadget. Basically it can look like anything that you can code into a blog-post shaped rectangle.
ReplyDeleteI have the same problem as Frank Klesitz coment..
ReplyDeleteis there a way i can do something with.
I'm afraid I never did find a solution to Franks' problem. Try asking in the Blogger Help Forum (there's a link in the sidebar), as I'm sure someone has solved it.
ReplyDeleteThanks so much! Directions were so easy to follow and examples helped me make sure I got it right.
ReplyDeleteWorked great... thanks a bunch
ReplyDeleteYes, it worked perfectly the very fist time. But, how do I have ONLY the text Widget and not the latest post below it?
ReplyDeletemuch easier, thanks with the image
ReplyDeleteHmm, David TBH I'm not suree: I don't immediately know the answer, but it might be possible. Why don't you try posting a question in the Blogger-help-forum(http://www.google.com/support/forum/p/blogger)
ReplyDeleteThanks for this info. It was very straightforward.
ReplyDeleteSuper information ... thanks from Spain!
ReplyDeleteDo you have any idea how I might find a widget that will allow me to have a jpg image plus text that I can place beside said image, as opposed to the way I seem to currently find it via blogger: either image plus caption underneath or text only?
Super information ... thanks from Spain!
ReplyDeleteDo you have any idea how I might find a widget that will allow me to have a jpg image plus text that I can place beside said image, as opposed to the way I seem to currently find it via blogger: either image plus caption underneath or text only?
Hi Gabriella
ReplyDeleteI don't know of any official Blogger gadget which does that, and I don't believe in recommending 3rd party ones.
But you could easily get the same effect using an HTML gadget. To get the HTML, use the post-editor - this article shows you how to make the code that you need: http://blogger-hints-and-tips.blogspot.com/2011/01/putting-text-and-pictures-side-by-side.html
Thank you so very much! I actually found this article right after I posted the earlier comment. I've already incorporated it and am very appreciative. Have a great 4th of July weekend!
ReplyDeleteThis was fantastic, thank you. I also just installed "sexy bookmarks" but not as a widget. Is there a way I can make this work with that? I don't really need it to show up on every page.
ReplyDeleteHi Sheri
ReplyDeleteYou say you've installed it "not as a widget" - I guess this means it's installed into your template.
If so, you can use the same technique from this article with the code you put into your template: surround it with and pair, and base the condition on the page-url.
Great, thank you.
ReplyDeleteHi there
ReplyDeleteI am having some trouble - when I copy/paste this into my sheet, and hit submit, I get the message:
XML error message: The element type "b:if" must be terminated by the matching end-tag "".
Am I missing something?
it needs a slash in front which ends the section eg "/b:f"
Deleteawesome dude....
ReplyDeletethanks very much.
Thank you! This article was perfectly understandable and easy to follow!
ReplyDeleteIf only there was a way to make a static page the homepage, that would be the best solution, but yours is a PERFECT second best. =)
awesome......thnx a lot
ReplyDeleteTnx allot bro! Nice one! it helps me allot! Love it!
ReplyDeleteThanks, it worked great for my blog
ReplyDeleteyeah it works great except for thin white bar on other pages. not the end of the world though!
ReplyDeleteit doesn't seem to work with follow widget.any ideas? thx
ReplyDeleteThank youuu!!!
ReplyDeleteA bit difficult for me to follow since I don't really mastered HTML language. But your explanation is so clear that I can actually follow it :)
Thanks so much for your help. I cannot code for toffee so I need to be spoon fed instructions. I really appreciate you taking the time to post this. You are my new favourite blog!
ReplyDeleteThank you! This is genious! :)
ReplyDeleteExcellent stuff. Thanks!
ReplyDeleteHi, Just wanted to say thank you again for the tips. It worked for us at www.barefootlawyers.org!
ReplyDeleteJust what I needed, it worked perfectly. Thanks!!!
ReplyDeleteThank you so much!!! I looked everywhere for different solutions and this is the best! :)
ReplyDeleteit helped me too..thanks
ReplyDeleteThanks for the tutorial - it works great on my blog. :D
ReplyDeleteCool... Thanks!!!
ReplyDeleteThis worked with everything except the Google Followers widget. Any ideas?
ReplyDeleteSorry Sheri, I'm not sure why that would be. Maybe try asking in the Blogger Product Forum, someone there may be able to look at your code and spot the problem.
DeleteYour writings were excellent. A fantastic blog with full of information. Thanks a lot.
ReplyDeleteit works..
ReplyDeleteI correct now the problem of my widgets using your code.Thanks friend
ReplyDeleteGreat stuff, but the widget still displays a space (large one in IE) even when it's not appearing. I've tried adding "important!" to the style, still to no avail.
ReplyDeleteGreat post!!!!
ReplyDeleteI know I will needing an article like this soon, so I am glad that I have bookmarked it. I will just follow up on it when the time comes.
ReplyDeleteI am still definitely going to drop another comment too anytime I use the tutorial.
Thanks for sharing this.
Awesome! It worked perfectly (after I viewed my blog settings using the old interface... it was a lot harder to find the ID using the new interface at Blogger).
ReplyDeleteThank you!!!
Brilliant, thank you so much
ReplyDeleteWorked perfectly... Thank you! =D
ReplyDeleteThanks! Worked the very first time!
ReplyDeleteThankkkkkkkkkkkkkkkkkkkk yooooooooooooooooooooouuuuuuuuuuuuuuuuuuuuuuuuuuuuuuuuuuuuuuuuuuuuuuuuuuuuuu! I've been trying really hard to make this works and none of other tutorial was able to teach me right! Love ya! :)
ReplyDeleteThanks, worked perfectly on my blog. Now it looks like made by professional :)
ReplyDeletecan u tell me how to make all gadgets disable on custom pages
ReplyDeleteSorry, I don't think there's an overall way to do it - you just have to individually disable each one on each page.
DeleteWould you be interested in exchanging links or maybe guest writing a blog article or
ReplyDeletevice-versa? My blog discusses a lot of the same subjects as yours and I think we
could greatly benefit from each other. If you happen to be interested feel free to shoot me
an email. I look forward to hearing from you! Superb blog by the
way!
fix CSS and html error
Thank you very much..Now I could make a landing page.
ReplyDeleteHi. Works perfect i Firefox and Chrome but Internet explorer
ReplyDeletenot show my blog now??
Anybody experience?
HI
ReplyDeleteit works perfect in Firefox and Chrome but in Explorer blog not show up at all..?
Anybody knows?
This worked! Thanks so much!
ReplyDeleteI'm with you up until part 4 and then I'm clueless. I went to template on blogger and clicked edit html to get the code for my blog, I used the safari find option to search for my gadget ID (Blog1 is all you need right?) but it didn't come up with anything. Also there is no widget expansion button and haven't seen any of the code that you've got shown on this page in the blog's html. If it is there I don't know how to find it. Can you maybe help me out and explain how to do it with safari and using the current blog format?
ReplyDeleteThank you very much for sharing this! It worked on my blog! Before I googled this tutorial, my slideshow keeps on appearing on every page, even the blog posts. I wanted the slideshow to appear only on the home page. I followed every instruction, AND IT WORKED! Again, I really appreciate you sharing this. THANK YOU SO MUCH! =)
ReplyDeleteWorked like a Charm, Thanks
ReplyDeleteThanks for this post.
ReplyDeletefor some reason,
does not work for me :
DOES contain the http://xxxxx/p/contact.html string,
but b:if always returns False
I added the b:if test inside
so that some form can show up after the contact post, and only there..
what should I check ? thanks, jerome
This tutorial seems to have been so helpful and clear to so many. So I know it must be me! I need the gadget to appear on the homepage only. I tried and tried but the code REMOVES the gadget from all the pages. I am not sure from the description exactly which line to place the code above or below.
ReplyDeleteVery frustrating. This is a help blog for kids who need assistance to go to school. I am holding up progress. Can you help me with the code?
My gadget code is Text3
/*
I would like to display a gadget only on a specific page, but I have an error notification:
ReplyDeleteError parsing XML, line 953, column 1: The value of attribute "cond" associated with an element type "b:if" must not contain the '<' character.
I don't know what to do :-(
This is exactly what I am looking for. Simple, clear and easy to follow for newbie like me. Awesome working perfectly as what I want.
ReplyDeletenot sure if this question has been answered or not but...
ReplyDeletethis worked for me too, however, the title for the gadgets is no longer visible. i would still like the title for each gadget to be visible. is there a place in the code to fix this? please advise!
Thanx for your post, it helped a lot, especially the first part of the problem (displaying the gadget only on homepage). However the second part (displaying the gadget only on a specific page) does not work. I wonder why... I used the condition , where the POST-URL is URL of the specific page. But it does not work. Any idea? Thanx in advance!
ReplyDeletenice one......this is very usefull to me thankssss
ReplyDeleteThis seems so useful, and I wish it worked! But similarly to Rosetta, when I put in the URL of my homepage as the specific page, it removes the gadget from all pages. Help?
ReplyDeleteWorked like a charm. Thanks much!
ReplyDeleteOMG EXCELLENT POST! Really loved how you managed to explain it in such an easy way! Thanks soooo much, your blog in general is super helpful! Just one question, do you know how I could do to make a gadget appear but only on the post pages? It would be super awesome! thanks in advanced and congrats for your page
ReplyDeleteHi, I am having an issuing finding the correct line with the correct widget format like what you have. The only line that looks similar to what you have, it doesn't have that expand template option. By chance, could you help me station my Instagram widget to only the first page?
ReplyDeleteit works! thank you so much for sharing!
ReplyDeleteBut, it doesn't work for the mobile template. I added the same gadget twice only for the mobile template or putting the url for the mobile home page, usuccesfully. do you have any suggestion?
Delete