HTML and Blogger
Blogger introduced many changes in 2020 - read more about the background
here.
HTML is the type of computer-code which is used "behind the scenes" in
Blogger posts. Most people don't want to write in code, so
Blogger has a "Compose view" that lets us edit posts without having to
worry about code. But there are times when the only way to fix
something is to look at the code, and Blogger provides a "HTML view" for
doing this.
There are some big changes with how HTML is viewed and used in the
Blogger-2020 Post-editor. This article is a brief look at some
of the biggest issues noticed so far with using HTML in posts.
It may be added to over time, if more issues are found.
How to switch to HTML-mode in Blogger 2020 post-editor
In pre 2020-Blogger, there were links for Compose and HTML mode to the
top-left-hand-side of the Post Editor window.
In Blogger-2020, these are replace by a single code button, which is found:
on the right of the post title, and labelled "< >"- when the Blogger-2020 was first released- on the very left of the post-editor toolbar, labelled with a pencil (in compose view) or <> (in HTML view) - now
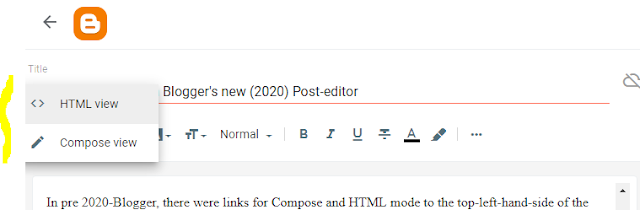
This button now looks like a drop-down menu:
To use it, click on the small arrow beside the icon, and choose either HTML or Compose view from the pop-up items that now cover the dropdown arrow. (To see the toolbar again without changing editing mode, just select the option you are already using.).
How to see clean HTML for Blogger posts
In the legacy Blogger Post-editor, HTML looked quite "tidy". The
post editor had an option to let you use either line-breaks or the proper
break-tags (<br />). Some HTML features are made simpler
than they really are, and some aren't available at all.
In Blogger-2020, the HTML code behind a post is not "clean".
It's real HTML, with no line-breaks (and if you put some line-breaks
in, they are ignored). When you first switch to it, it looks
very difficult to read - like this:
However there is a format-HTML button on the toolbar - when you click on
this, Blogger keeps the same code, but formats it in a way that is easier to
read.
This formatted HTML is the closest you will get to "clean HTML" that legacy
Blogger used to have. Also this seems annoying - it's likely necessary in order for Google to add useful things like tables to the post-editor.
How to find things in HTML-mode
The tool button also has a Find buttons, which is the same of a magnifying
(looking) glass: To search for something in a post's HTML code, you
need to click this button, and type the search words in search-ar
which appears at the top left of the screen (it's not very
obvious at the moment - hopefully it will get better).
You need to do this, instead of just using the search-tool in your browser,
because the post-editor has a feature to "roll-up" sections of the code -
see the right / drop arrows beside the line numbers for these.









Thanks for this follow up on 2020 blogger news, will have to stick to the format button to clean my html a bit but I miss the old "clean" html post editor :(
ReplyDelete