 |
| Picture includes elements from Icons-for-free - licence Linked picture showing the budget-cycle used by permission from Rustling.Org |
Previously I've described how to put a picture into a blog post.
By default, when a picture in your post is clicked, the file that is used to load the picture is opened, in a new window and at its original size. This can encourage readers to steal photos that don't belong to them, so I've also described how to stop pictures in your blog from being "clickable".
But sometimes you may want to set a picture up so that clicking it opens up a different post, or even a whole different website.
Note where in the post your picture is - you may want to put some temporary marker-text just before or after it, so make it easier to find.
Look at the HTML behind your post, by choosing HTML view from the drop-down at the top -left of the editor window
Find the code for your picture. It will look something like this:
Notice the part in bold, ie the href="CONTENTS"
Replace this with the URL that you would like your readers to go to when they click on the picture. For example, if you want them to be taken to Google to do a search, the code would look like:
By default, clicking the picture will take your visitor to the link you give in the same window. But if you would like it to open in a new window, add target="_blank" to the code too, like this:
Go back to Compose mode (so you don't get confused next time you edit a post)
Remove the marker text, if you used any.
Also while you're editing the code, you might also like to add some alt-text to your picture link too, to make your blog more friendly for readers who use screen-reading tools, and for search engines / SEO.
By default, when a picture in your post is clicked, the file that is used to load the picture is opened, in a new window and at its original size. This can encourage readers to steal photos that don't belong to them, so I've also described how to stop pictures in your blog from being "clickable".
But sometimes you may want to set a picture up so that clicking it opens up a different post, or even a whole different website.
How to change where a picture is linked to
Add the picture into your post in the usual way.Note where in the post your picture is - you may want to put some temporary marker-text just before or after it, so make it easier to find.
Look at the HTML behind your post, by choosing HTML view from the drop-down at the top -left of the editor window
Find the code for your picture. It will look something like this:
<a href="http://4.bp.blogspot.com/tkoGx2454hA/s1600-h/Inserting+a+picture.jpg" imageanchor="1" style="margin-left: 1em; margin-right: 1em;"><img border="0" src="https://blogger.googleusercontent.com/img/b/R29vZ2xl/AVvXsEhc9hDGe5-TpLIiAlXdX1_DJaAg_Y0kRKxctVQlqPPdDf7XJX19cMQgwE2JWcxHX31yDtczIb1kDmWZN0sToGncmwsL4F8Gr9xlybjVdCRH2_r7vlJFdXERNvWVjCMoC_YX6PaBk1KjqRIT/s400/Your-picture-file-name.gif" /> </a>
Notice the part in bold, ie the href="CONTENTS"
Replace this with the URL that you would like your readers to go to when they click on the picture. For example, if you want them to be taken to Google to do a search, the code would look like:
<a href="www.google.com" imageanchor="1" style="margin-left: 1em; margin-right: 1em;"><img border="0" src="https://blogger.googleusercontent.com/img/b/R29vZ2xl/AVvXsEhc9hDGe5-TpLIiAlXdX1_DJaAg_Y0kRKxctVQlqPPdDf7XJX19cMQgwE2JWcxHX31yDtczIb1kDmWZN0sToGncmwsL4F8Gr9xlybjVdCRH2_r7vlJFdXERNvWVjCMoC_YX6PaBk1KjqRIT/s400/Your-picture-file-name.gif" /> </a>
By default, clicking the picture will take your visitor to the link you give in the same window. But if you would like it to open in a new window, add target="_blank" to the code too, like this:
<a href="THE URL TO GO TO" target="_blank" imageanchor="1" style="margin-left: 1em; margin-right: 1em;"><img border="0" src="https://blogger.googleusercontent.com/img/b/R29vZ2xl/AVvXsEhc9hDGe5-TpLIiAlXdX1_DJaAg_Y0kRKxctVQlqPPdDf7XJX19cMQgwE2JWcxHX31yDtczIb1kDmWZN0sToGncmwsL4F8Gr9xlybjVdCRH2_r7vlJFdXERNvWVjCMoC_YX6PaBk1KjqRIT/s400/Your-picture-file-name.gif" /> </a>
Go back to Compose mode (so you don't get confused next time you edit a post)
Remove the marker text, if you used any.
Some more things to think about
Will your readers realise that they should click the picture?
Unless your image says "click me", some users won't - and if they're used to Blogger, they may just expect to see a larger version of your photo. So it might be a good idea to add a caption, or even some instructions in your blog to tell them to click the picture.Also while you're editing the code, you might also like to add some alt-text to your picture link too, to make your blog more friendly for readers who use screen-reading tools, and for search engines / SEO.
What you will see
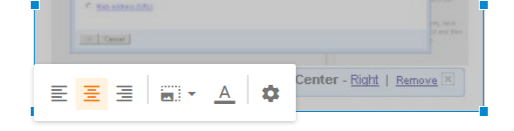
At some times in the past, when you added a link a picture and then hovered over the picture in the post editor, your would see a double-row of in-post editing options:- one row had the usual options for editing pictures (which lets you set the picture size, alignment and caption)
- one row had the usual options for editing links (with options to go-to, change and remove the link.




Hi!
ReplyDeleteI was the person that posted the question on blogger help. Thank you so much for the explanation.
It was very helpful and seems simple enough. I'll be trying it out tonight.
Eric
Thanks for this
ReplyDeleteThis comment has been removed by a blog administrator.
ReplyDeletewhen i try to apply these action to the html... and when new widows appears.. its shows Not found error 404
ReplyDelete